通过 ChatGPT 获取网页当前动态日期时间代码
诉求
自动获取动态日期和时间的效果不太理想,经常有延迟,而且样式也不好,更倾向于带年月日字样的格式,通过 Google 搜索没有满意的代码参考。通过 ChatGPT 得到满意参考,效果很满意,就是目前网站底部的动态时间样式。
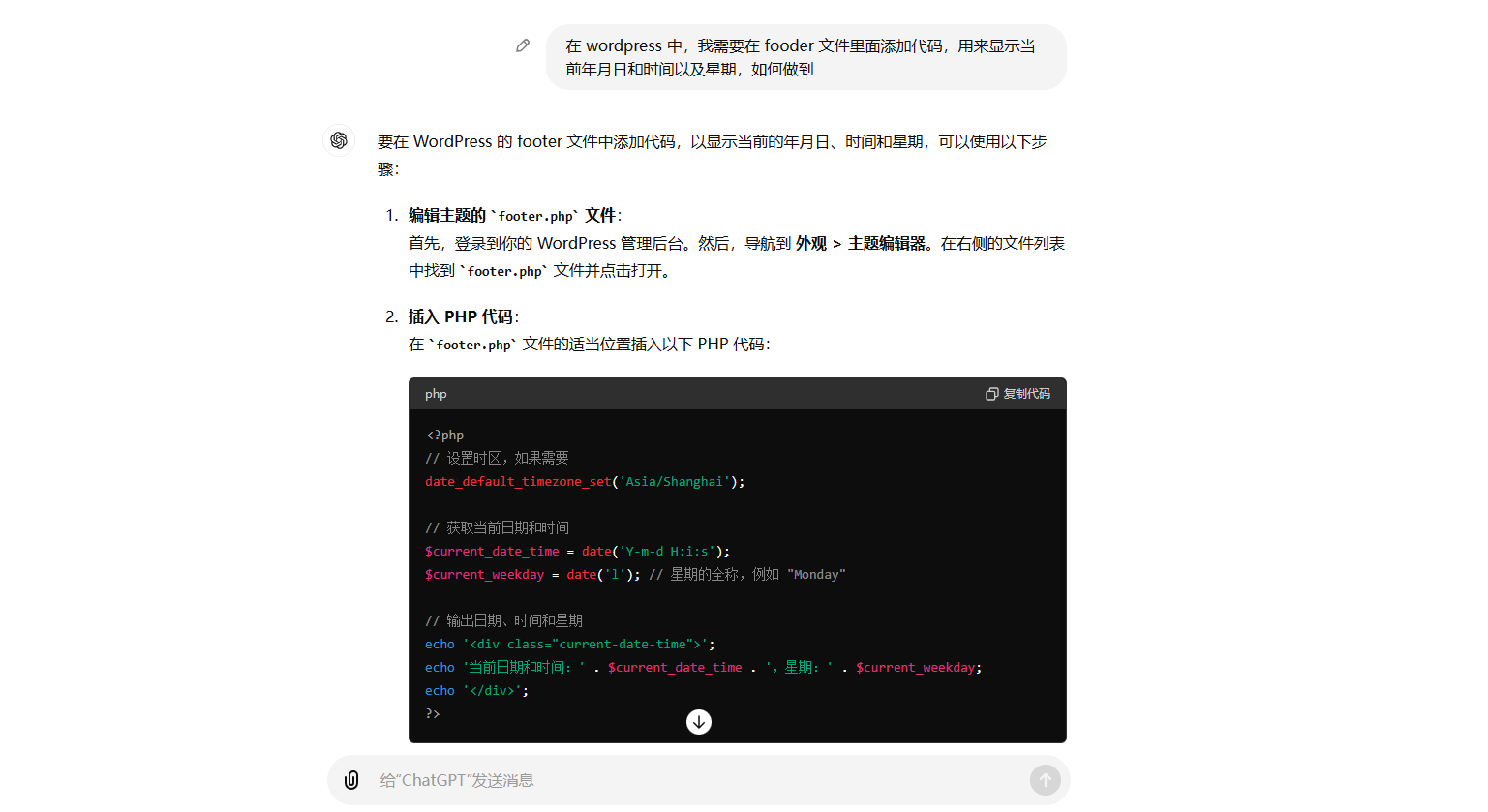
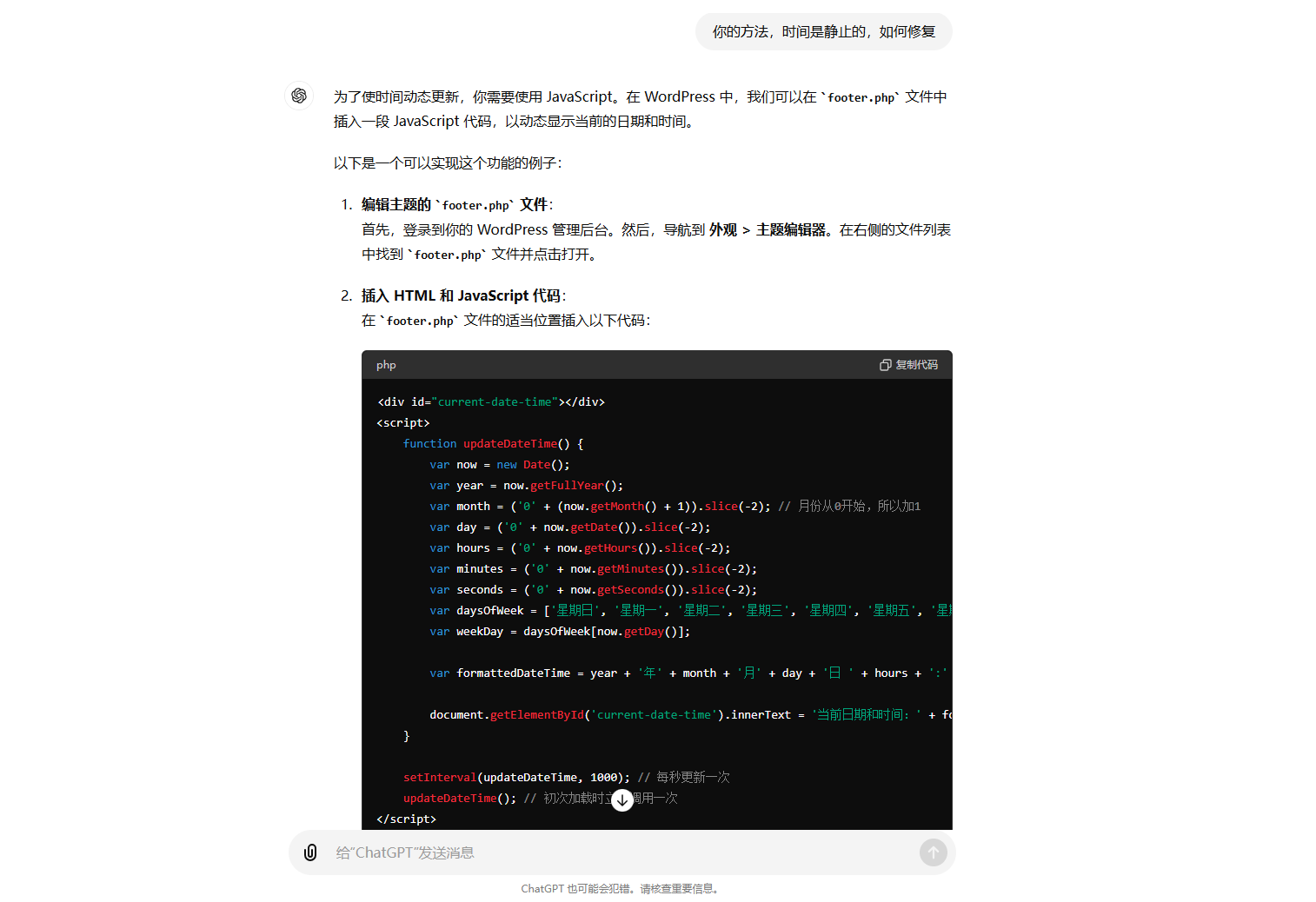
聊天
代码
通过 ChatGPT 获取的网页当前动态日期时间代码。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<div id="current-date-time"></div> <script> function updateDateTime() { var now = new Date(); var year = now.getFullYear(); var month = ('0' + (now.getMonth() + 1)).slice(-2); // 月份从0开始,所以加1 var day = ('0' + now.getDate()).slice(-2); var hours = ('0' + now.getHours()).slice(-2); var minutes = ('0' + now.getMinutes()).slice(-2); var seconds = ('0' + now.getSeconds()).slice(-2); var daysOfWeek = ['星期日', '星期一', '星期二', '星期三', '星期四', '星期五', '星期六']; var weekDay = daysOfWeek[now.getDay()]; var formattedDateTime = year + '年' + month + '月' + day + '日 ' + hours + ':' + minutes + ':' + seconds + ',' + weekDay; document.getElementById('current-date-time').innerText = '当前日期和时间:' + formattedDateTime; } setInterval(updateDateTime, 1000); // 每秒更新一次 updateDateTime(); // 初次加载时立即调用一次 </script> |
最终
根据个人喜好,稍作调整,最终代码如下,效果就是现在底部的动态日期时间样式。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<div align="center" style="color: #F8F8FF;"> <div id="current-date-time"></div> <script> function updateDateTime() { var now = new Date(); var year = now.getFullYear(); var month = ('0' + (now.getMonth() + 1)).slice(-2); // 月份从0开始,所以加1 var day = ('0' + now.getDate()).slice(-2); var hours = ('0' + now.getHours()).slice(-2); var minutes = ('0' + now.getMinutes()).slice(-2); var seconds = ('0' + now.getSeconds()).slice(-2); var daysOfWeek = ['周日', '周一', '周二', '周三', '周四', '周五', '周六']; var weekDay = daysOfWeek[now.getDay()]; var formattedDateTime = year + ' 年 ' + month + ' 月 ' + day + ' 号 ' + hours + ' : ' + minutes + ' : ' + seconds + ' ' + weekDay; document.getElementById('current-date-time').innerText = '' + formattedDateTime; } setInterval(updateDateTime, 1000); // 每秒更新一次 updateDateTime(); // 初次加载时立即调用一次 </script> </div> |
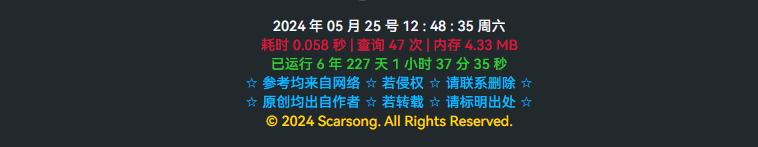
效果
THE END